PictureBoxとBitmap,Graphicsの関係の基本を理解して、ソースBITMAPから切り取ってPictureBoxへ表示する基本を備忘録します。
※グラフィック備忘録 本記事では②を使ってます。①はリアルタイム表示用です。
①PictureBoxとBitmapを定義してしまう場合
参考LINK PictureBox.Imageプロパティに設定している画像を描き変えた時、すぐに表示に反映する
PictureBoxは、額縁に相当します。額縁に差し込む絵は、紙であるBitmapオブジェクトです。
Bitmapに描画するには、それぞれのBitamap専用のグラフィック処理クラス graphicsを定義します。
Dim bmp as new Bitmap(PictureBox1.Width,PictureBox1.Height)’bmpオブジェクトを定義
Dim g as Graphics =Graphics.FromImage(bmp)’bmpのグラフィクス処理を定義
g.DrawLine(Pens Red,x0,y0,x1,y1)’ bmpビットマップへ線が描画されてPictureBoxに反映
②PictureBoxとは独立させてBitmapを処理するしてからPictureBoxに反映させる場合
(参考https://dobon.net/vb/dotnet/graphics/createimage.html )
Dim bmp as new Bitmap(1000,400)’1000×400にビットマップを定義
Dim g as Graphics =Graphics.FromImage(bmp)’bmpのグラフィクス処理を定義
g.DrawLine(Pens Red,x0,y0,x1,y1)’ bmpビットマップへ線が描画する
PictureBox1.Image=bmp ‘bmpをPictureBox1へ差し込む
この場合ビットマップに各種処理をした後で、PictureBox表示できるので、便利です。
RTKデータ解析用グラフィック機能開発ーその1ー<自動追尾機能便利>
RTKデータ解析用グラフィック機能開発ーその2ー<ソースBITMAP表示基礎>
RTKデータ解析用グラフィック機能開発ーその3ー<自動追尾機能の中身>
RTKデータ解析用グラフィック機能開発ーその4ー<ターンの解析手法
RTKデータ解析用グラフィック機能開発ーその5ー<8か月の集大成>
※BITMAPへの描画できる方を前提に解説してますが、作り方の備忘録しておきます。
| ’Class直下にbitmapの定義をしておきます。 Public bmap1 As Bitmap ‘ソースデータ画像’プロットするSub内でgraphicsとbitmap定義してbitmapへ描画記録します。bmap1 = New Bitmap(bmp1X, bmp1Y) Dim g1 As Graphics = Graphics.FromImage(bmap1) ’g1はbmap1用のグラフィック処理名’サイズ10×10の円をを描く g1.FillEllipse(Brushes.Aqua, pxb2, pyb2, 10, 10) g1.FillEllipse(Brushes.Yellow, pxr2, pyr2, 10, 10) ’描画が終わるとbmap1メモリーの記録されるので、g1を開放してもよい g1.Dispose() ’これで、Bitmapは出来上がり ’別のSubでbmap1を切り取って、bmap2としてPictureBox1へ書き込むには |
スキーターンアナライザのメインプログラム長くて難解ですが、一応備忘録しておきます。
https://gist.github.com/dj1711572002/026be939156dfa5b53b813bc9d3e26ac
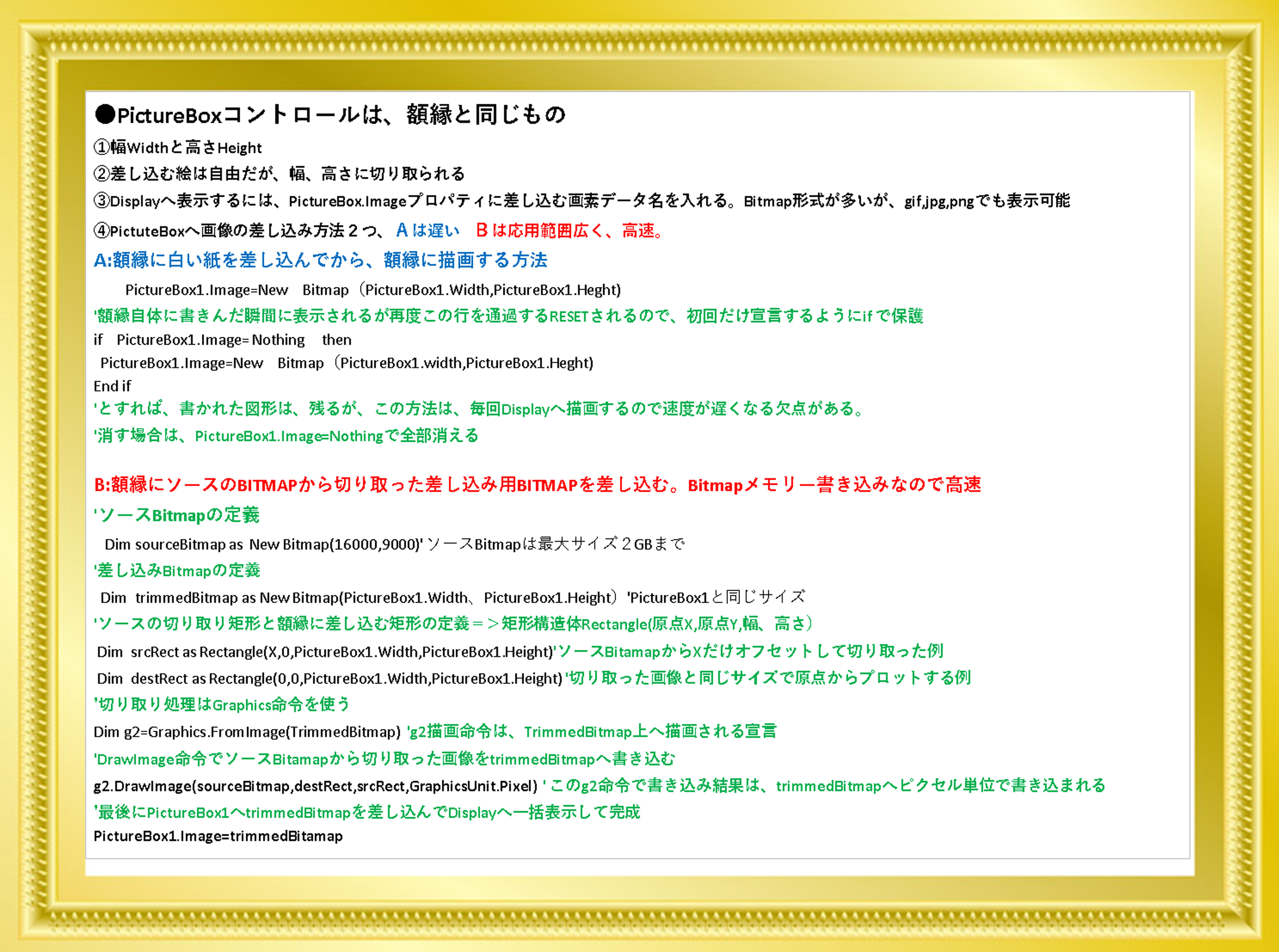
●PictureBoxの基本
PictureBoxは、額縁であるという概念です。額縁なので、どこかで描いた絵を差し込んで使う(B)の普通ですが
額縁に白い紙を差し込んでおいて、描画する方法(A)だと即時反映されるのですが毎回DISPLAYをいじるので全体的に速度遅くなります。
上図の文章だけTEXT BOXに残しておきます。
①幅Widthと高さHeight ②差し込む絵は自由だが、幅、高さに切り取られる ③Displayへ表示するには、PictureBox.Imageプロパティに差し込む画素データ名を入れる。Bitmap形式が多いが、gif,jpg,pngでも表示可能
‘とすれば、書かれた図形は、残るが、この方法は、毎回Displayへ描画するので速度が遅くなる欠点がある。 B:額縁にソースのBITMAPから切り取った差し込み用BITMAPを差し込む。Bitmapメモリー書き込みなので高速 ‘差し込みBitmapの定義 ‘ソースの切り取り矩形と額縁に差し込む矩形の定義=>矩形構造体Rectangle(原点X,原点Y,幅、高さ)
‘DrawImage命令でソースBitamapから切り取った画像をtrimmedBitmapへ書き込む g2.DrawImage(sourceBitmap,destRect,srcRect,GraphicsUnit.Pixel) ‘ このg2命令で書き込み結果は、trimmedBitmapへピクセル単位で書き込まれる
|
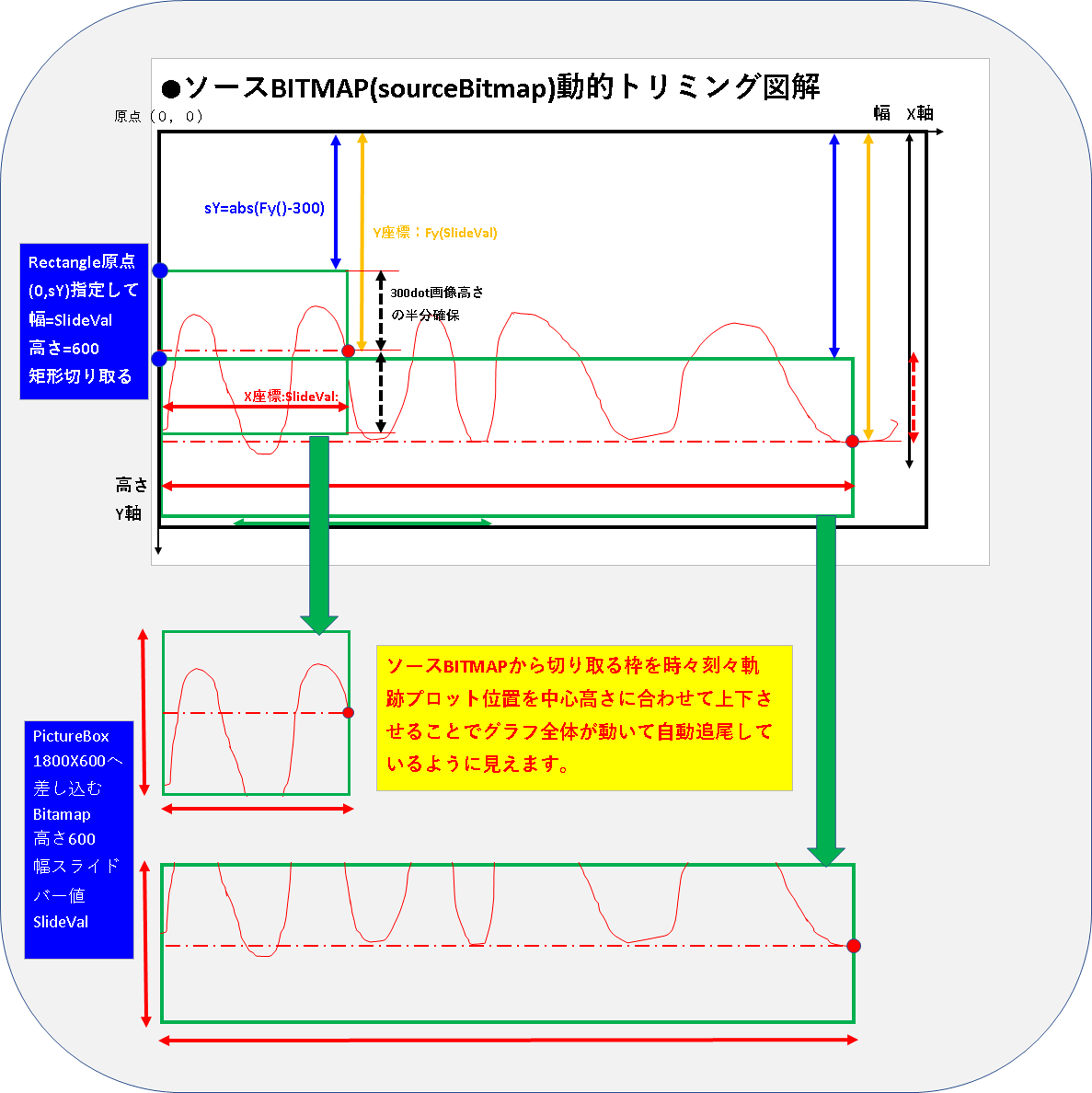
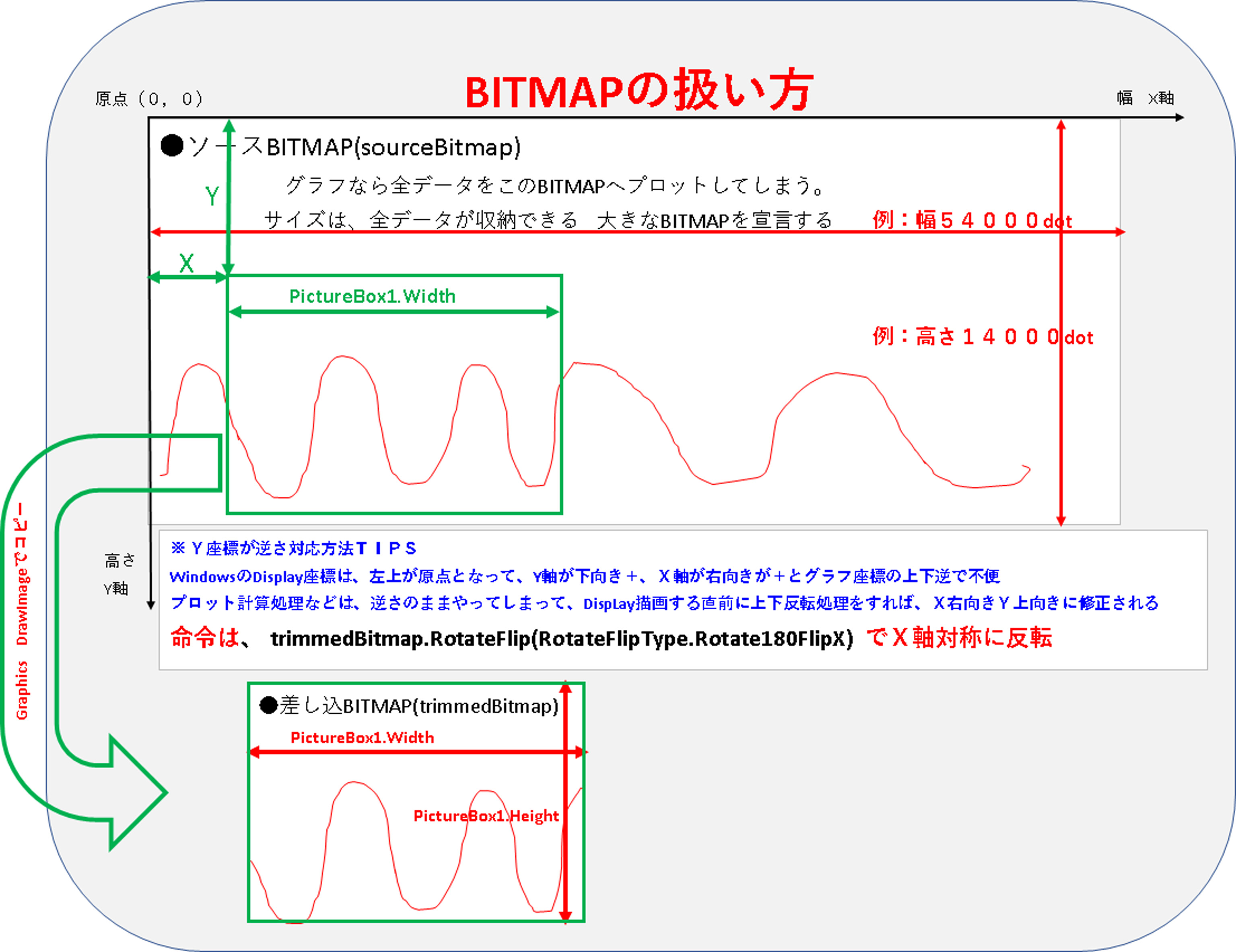
●ソースBITMAPと差し込みBITMAPの図解
大きなBITMAPへ全データを書き込んで保持しておきます。こうすることで過去データを一瞬で表示したり、現在のデータの値によって動的トリミングしてグラフ全体を動かすことが
できます。
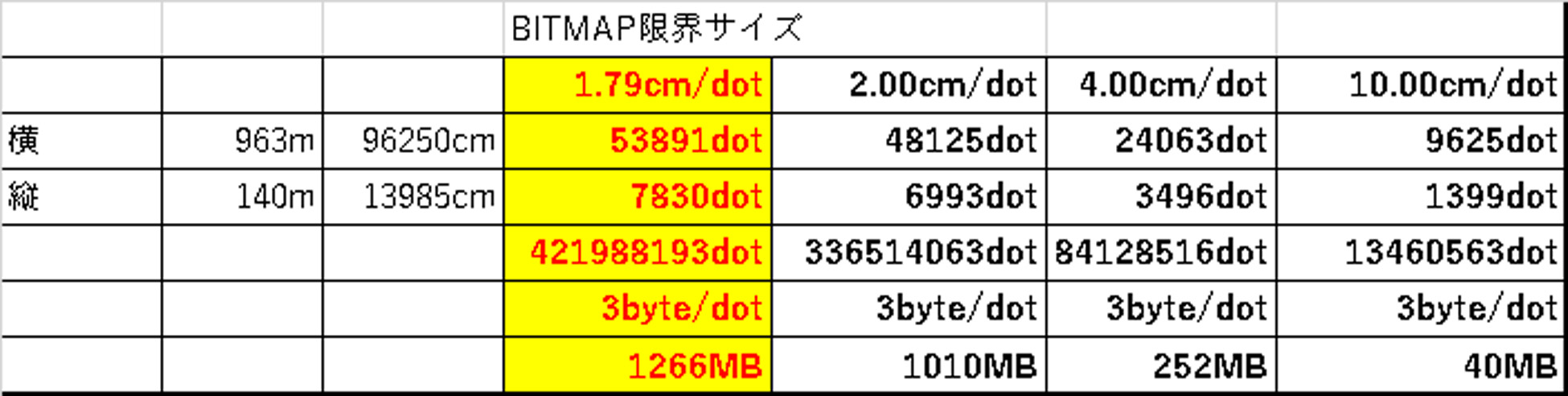
●BITMAPのサイズ制限
.NETのBitamapクラスでは4バイトの整数を使っているので、整数の上限までしか使えません。4byte=2,147,483,647=2147MBですが
実際は、プログラムの変数宣言などメモリー使っているので、私のプログラムでは1.2GB以下のBITMAPしか使えませんでした。

●描画は、Graphicsで指定します。
DOBON.NET様の解説が判り易いです。線と丸と四角で描画できます。
グラフィックの一覧 https://dobon.net/vb/dotnet/graphics/index.html
線: https://dobon.net/vb/dotnet/graphics/drawline.html
四角 丸:https://dobon.net/vb/dotnet/graphics/drawrectangle.html
●切り取りの学習プログラム
こちらの記事で解説してあります。
【VB.NET】グラフの一部を切り取って高速表示する<dobon.net様に感謝>
●切り取って、回転移動させて表示する学習プログラム
【VB.NET】画像を自由変形して回転、平行移動<DrawImageを使う>
●以後
次回その3で、動的な切り取りのやり方を実際のプログラムで解説します。