アシスティブテクノロジー分野を目指してBiteForceセンサを開発しているのですが、基礎は、多分力センサ技術とポインティングデバイスのヒューマンインターフェース UIです。
UIについては、ちっとも勉強してないので、焦って調査してみました。
●参考になったリンク備忘録
①ThinkPad トラックポイントの力と加速度制御
https://news.mynavi.jp/article/20171025-thinkpad/2
「トラックポイントの開発でも重要だったのは、制御のアルゴリズムでした。押し始めたときには加速度を付けて速く動くようにして、力が緩んだら、目標の場所に近付いたということになるので、逆の加速度をつけてゆっくり動くようにするといった制御ができないと、使いやすいものにならないのです。このアルゴリズムは、ニューヨークにあるIBM研究所で作られたものでした。」
=>トラックポイントは、ひずみゲージ式のクロスビーム型2分力センサで、何気なく使っていたのですが、力の大きさで加速度を変化させていたのは知りませんでした。
②加速度センサ2個で作った両腕ポインティングデバイス
神戸大学のUIの研究している塚本・寺田研究室の論文
https://www.wiss.org/WISS2008Proceedings/papers/paper0031.pdf
■新しいポインティングデバイスを開発するにあたって重要なポイントを教えてくれてます。
A:素早さ B:正確さ C:ハンズフリー性 D:装着性 E:操作性
F:計算量
これらの観点で、BiteForceセンサを開発チェックができます。
■ポインティング座標
直交XY座標でなく、画面下端左右の頂点を回転軸とした回転軸の交点でXY座標を表す方式です。実際腕を振るのが回転運動なのでそれに合わせることで、カーソルの動きが人間の動作に近づくというアルゴリズムになるということらしいです。
=>BITE FORCEセンサではどのような動きで座標を表現するか人間の噛むあごの動作と類似させることが必要なことが判った。
■配置制御アルゴリズム
なんと、回転軸座標にアイコンを並べてました。
UIとして最も使いやすい配置にアイコンを並べるという発想は、今までなかったので新鮮です。
![]()
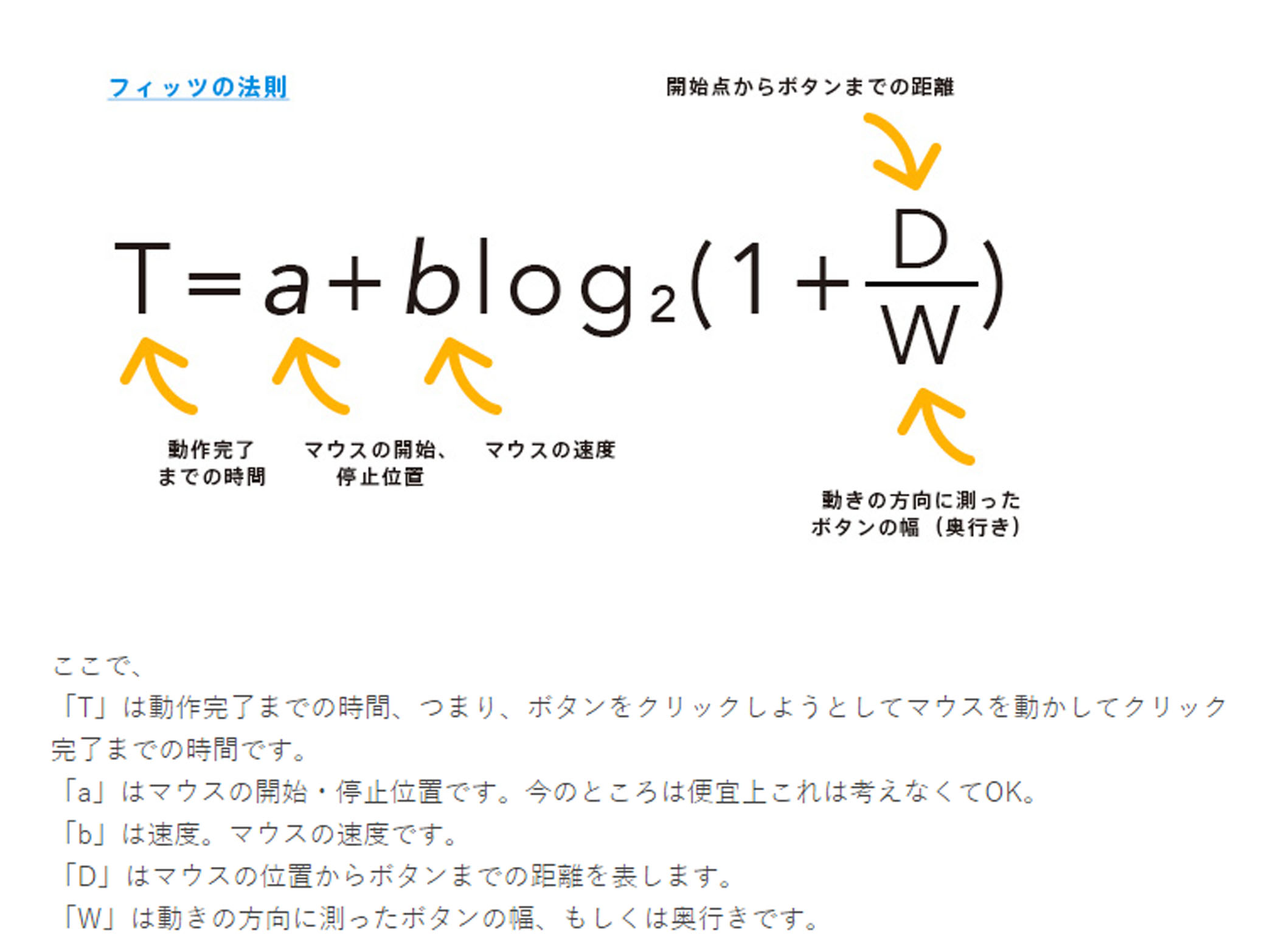
③フィッツの法則
押しやすいマウスの法則式
https://ja.wikipedia.org/wiki/%E3%83%95%E3%82%A3%E3%83%83%E3%83%84%E3%81%AE%E6%B3%95%E5%89%87
④アシスティブ論文
立命館 ドクター論文
「肢体不自由者のポインティングデバイス
操作特性の解明とその個別性に対応した
ソフトウェア開発に関する研究」
https://core.ac.uk/download/pdf/60542356.pdf
「7 種類のポインティングデバイスによる
スクロールパフォーマンス評価実験」
https://www.kochi-tech.ac.jp/library/ron/pdf/2006/03/44/a1070467.pdf
●以後
6分力センサの干渉補正校正で精度を高めて、噛む動作の力点位置をセンシングして、上記のような、ポインティングデバイスのアルゴリズムを開発してBITE FORCEセンサを使った新たなポインティングデバイスを開発していく方向でトライします。
5月8日までにどこまでできるか判りませんが、8月までにここまでできるというプレゼンをして出展申請合格したいです。